バリデーション・モック

- StackCSS,Javascript,Vanilla-Tilt.js,Netlify
- Linkhttps://password-mock.netlify.app/
- Codehttps://github.com/KamabokoFish/validation-form
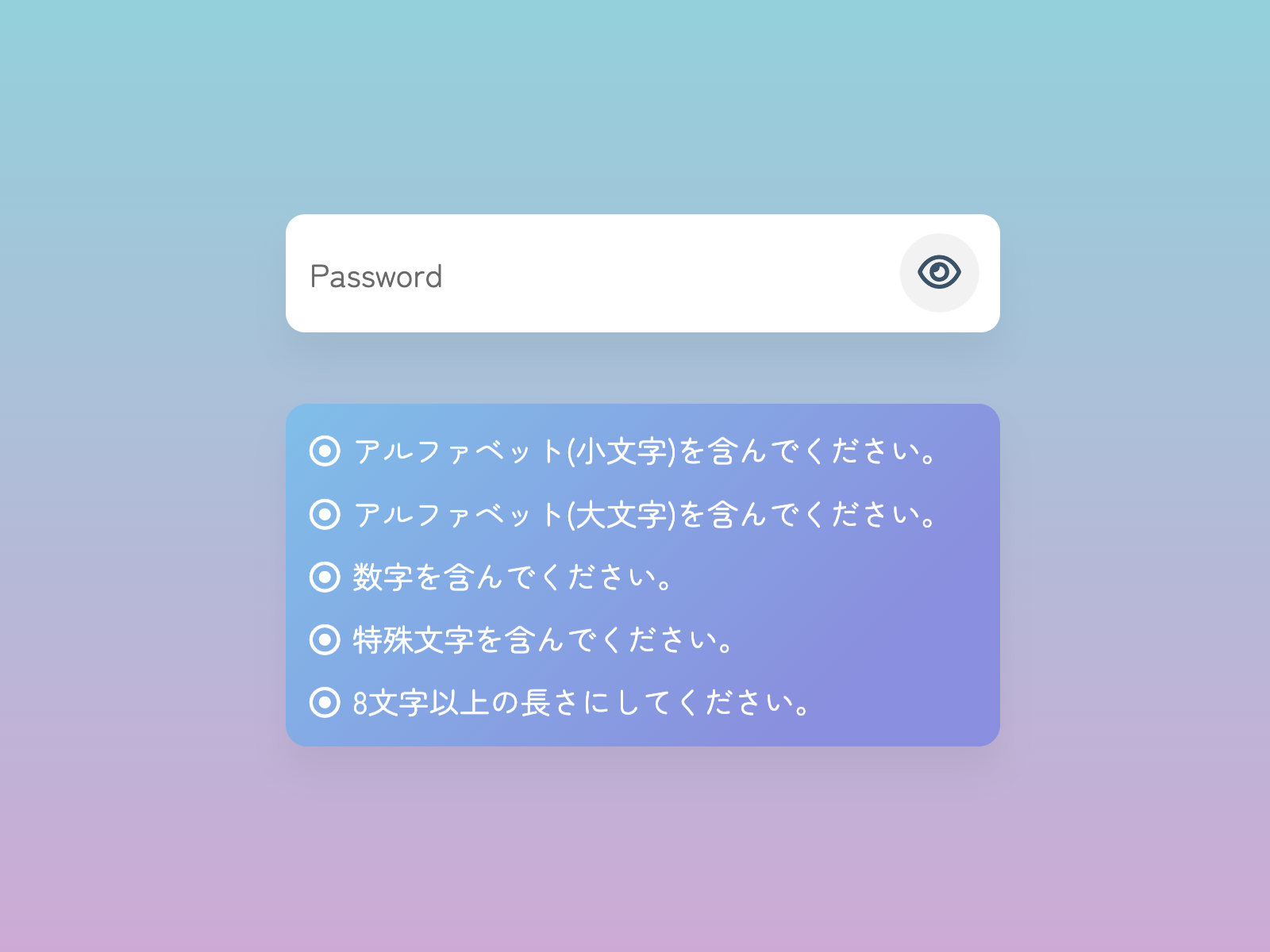
モダンなグラデ感でデザインした、パスワード入力欄のモックUIの試作。
パスワードの隠蔽機能・正規表現を利用した簡易的なバリデーション機能を備えている。
カード部分にマウスオーバーすると、Vanilla-Tilt.jsによって立体的に傾くのがちょっとしたこだわり。
日々使うWebアプリのパスワード・バリデーションに使いにくさを感じていたため、自分が「こういうUIだと触っていて気持ちよいだろうな…」と感じるものをモックとして作成した。